Problème
- Lorsque l’on commence à stacker des actions, la scalabilité des donut graphs s’effondre et ces derniers deviennent illisibles, les parts, pourcentages et couleurs ayant visuellement tendance à se rapprocher voir à se chevaucher. On obtient un effet « CD-ROM ».
Exemple avec 115 actions
-
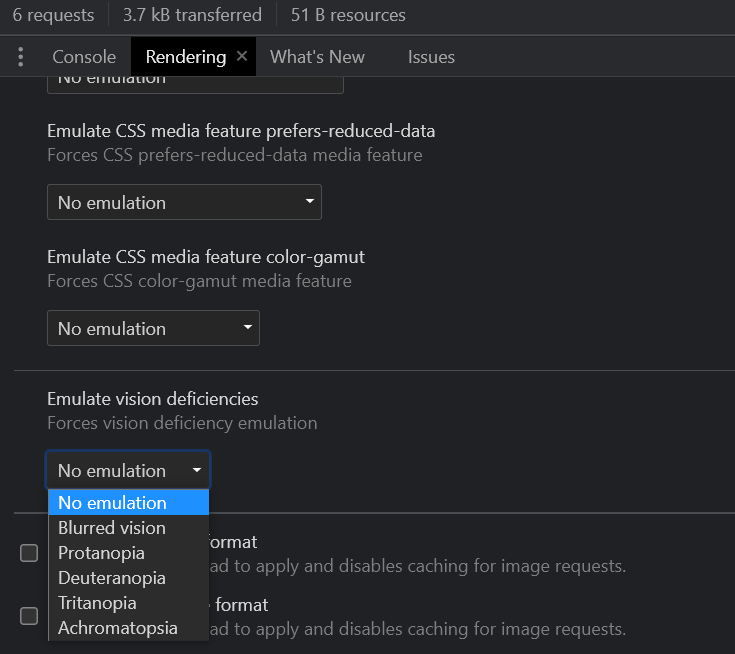
Le fait d’utiliser une couleur différente rend les choses encore plus confuses car les couleurs sont tellement proches qu’au final cette information n’importe rien à un utilisateur valide, et encore moins à un utilisateur ayant une déficience visuelle (ex: daltonien).
-
Le fait de mettre un pourcentage par dessus la couleur achève de rendre ce graphe illisible, car quelle que soit la couleur employée, certains seront de facto d’une couleur quasi-identique au fond.
-
A un certain point, les pourcentages ne veulent plus rien dire, car les pourcentages sont tronqués (quelle différence entre 1% et 1% ?). Il faut afficher à minima les chiffres bruts, et pourquoi pas les pourcentages mais ca doit rester la cerise sur le gâteau. Le chiffre brut compte davantage.
Proposition
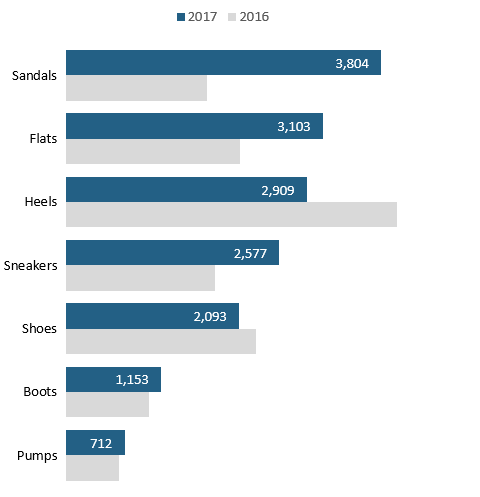
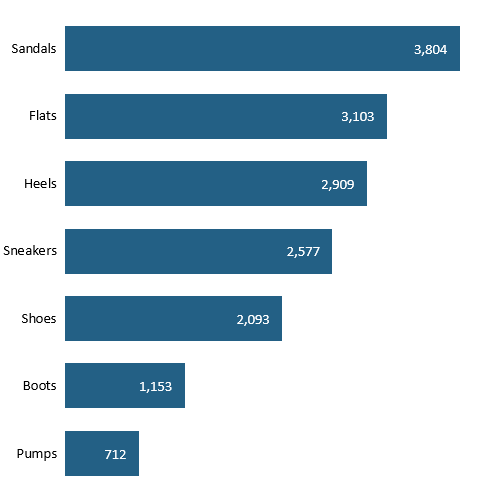
Utiliser des bar charts horizontaux, à couleur unique, ayant la capacité de grandir avec la hauteur de page, qui est un élément naturel de scalabilité sur le web.
https://www.chartjs.org/docs/latest/samples/bar/horizontal.html

Bonus
Il est possible d’ajouter, dans cette configuration, une comparaison avec l’année N-1. On aurait donc 2 séries représentées, l’année N et l’année N-1.